Porque usar PWA?
Como toda tecnologia nova que surge a cada milionésimo de segundo nos dias atuais, fiquei meio crédulo ao ouvir falar pela primeira vez do tal “PWA” ou Progressive Web Application. Já vinha trabalhando com aplicações SPAs há um bom tempo e vinha gostando muito! A organização de código, abstração e facilidade de “componentizar” as aplicações me fez gostar bastante. Na minha opinião o SPA foi para o desenvolvimento frontend o que foi SSD para computadores. Ou seja, uma tecnologia que de fato se via vantagens em relação a outras anteriores. Quem possui seus 30 e poucos anos, sabe do que falo quando toco nesse assunto de upgrade de máquina. Por vários anos víamos hypes de novas tecnologias prometendo ferraris e entregando carros populares.
Trabalhei com PWA nos meus últimos três projetos. Dois deles foram relativamente pequenos com foco em tecnologia por assim dizer. O último é que me inspirou a escrever sobre. Por ser um projeto que custou alguns meses de desenvolvimento e com uma expectativa extremamente alta a cerca da tecnologia, eu disse a mim mesmo: Agora vamos de fato saber se o PWA agrega valor…
Como não quero entrar em detalhes técnicos nesse post, vou ser sucinto e passar apenas o big picture do problema.
No projeto que aplicamos o PWA eram usadas tecnologias bastante atuais em todos níveis. Build, virtualização, tecnologia server side e client side. O que não havia de fato era uma boa orquestração das ferramentas empregadas. Sabe aquela frase “O todo maior do que a soma das partes”? Se via o inverso, a soma das partes era maior que o todo. Era como se tivessem usado várias tecnologias atuais apenas por serem atuais e/ou pertencerem ao “hype” e não empregadas com a intenção de agregar valor. Isso gerou uma série de problemas que vão de peso da aplicação, curva de aprendizado, disponibilidade a build/deploy.
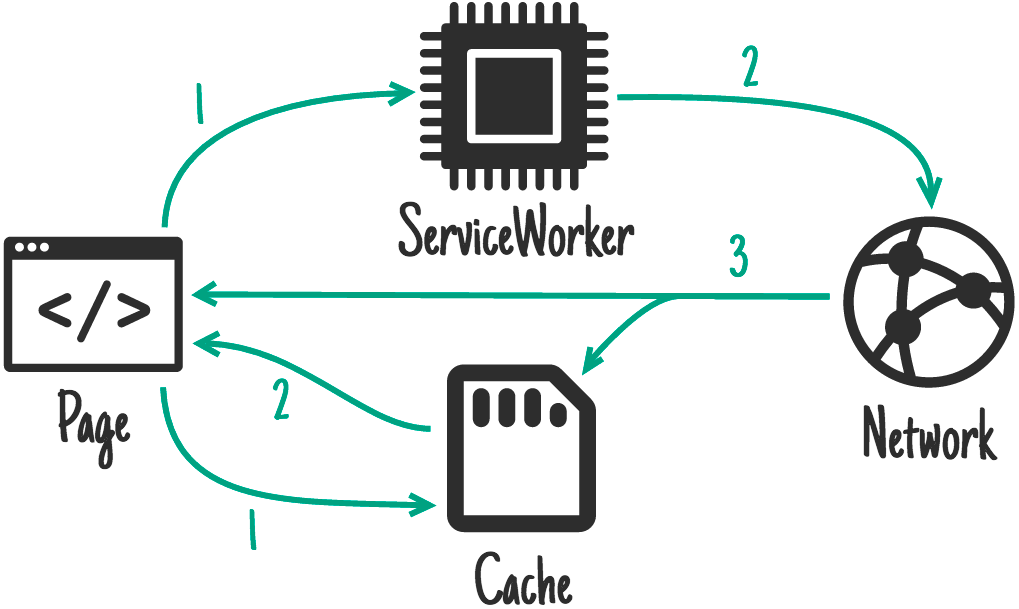
Ps.: Obviamente não empregamos o PWA no projeto para que ele corrigisse todos os problemas que citei acima, afinal nem faria sentido. Ele foi empregado por dois requisitos: Velocidade e suporte a Push Messages. Não sei se você possui conhecimento técnico da tecnologia. Caso não, dá uma lida na parte técnica que você entenderá do que escrevo. Mas já dando um spoiler, o que definirá um PWA, é a existência de um Service Worker registrado na aplicação. Em suma é isso.

Como foram usadas várias bibliotecas a esmo, o bundle final se tornou um “tijolo” que o usuário tinha que baixar a cada novo acesso. Esse tijolo tinha 4MB em média. O load total com imagens, fonts e outros assets ficava em 6MB. Coisa que é inimaginável para uma aplicação que deseja ter um FCP e um Time to Interactive baixos. Estamos falando aqui apenas na visão do usuário, tem toda a questão de infra que esse load impactará de várias formas! A pior delas é aquela que o cliente arrepia os cabelos: Money!
Fizemos alguns ajustes no processo de build para separar o bundle das libraries do bundle do código fonte da aplicação, o motivo é tirar proveito do cache. Como geramos bundles com hashs, a cada atualização, se não mudar o hash do arquivo, ele não é baixado. Como as libs raramente são atualizadas ou modificadas, o navegador fica fazendo cache por muito mais tempo desse bundle.
O resultado final baixamos o load total para algo em torno de 5MB o que ainda é alto mas como dividimos módulos, libs, etc, tiramos vantagem do paralelelismo no download. Isso tudo ficou apenas para o primeiro load, pois com as regras de cache desenhadas, os próximos loads ficaram na média em incríveis 350KB. Isso mesmo! Depois do primeiro load, o usuário batia no servidor e carregava somente o que tem de novo, que são JSONs e imagens basicamente.
O resultado final baixamos em um terço o serviço de CDN (requests, bandwidth e data transfer). O load time ficou muito mais rápido! Sem falar que o usuário pode instalar a aplicação e usá-la parecendo um App nativo nos Celulares e Tablets. De quebra, agora temos Push Messages disponível para informar o cliente de novidades.
Obviamente foram várias outras melhorias como utilização do Brotli, Cache HTTP, Redis para diminuir latência de algumas requisições, Otimização de build, retirada de libs desnecessárias, etc. Mas eu devo a maior parte da melhora ao PWA. Principalmente pela sua gestão de cache do Service Worker que tirou muito peso dos servidores e da rede.